分类: 脚本语言
scrapy框架搭建并集成twisted
环境
软件
版本号
python
3.12.0
scrapy
2.11.2
twisted
24.3.0
安装
pip install scrapypip install scrapy_playwright
创建项目
可以在项目……
python字符串格式化
方式一:
a=123
b='xyz'
f'{a}-{b} === {a}'
方式二:
1、按顺序索引
"{} *** {}".format(a,b)
2、按索引指定变量
"{1} **** {0}".format(a,b)
Python Chrome handless(无界面浏览器,add_argument 支持哪些参数,替代 PhantomJS)
Chrome handless 模式,Google 针对 Chrome 浏览器 59版 新增的一种模式,可以让你不打开 UI 界面的情况下使用 Chrome 浏览器,所以运行效果与 Chrome 保持完……
selenium driver下载地址
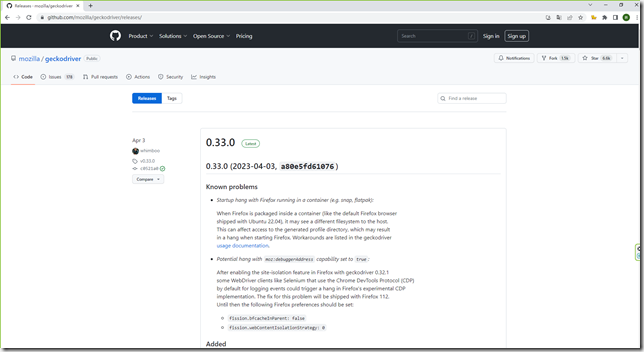
Firefox浏览器驱动(geckodriver):
https://github.com/mozilla/geckodriver/releases/
Chrome浏览器驱动(chromedriver )
http://chromedriver.storage.go……
PaddleOCR安装及使用
概述
在项目中,需要用到OCR识别,经过搜索,决定使用PaddleOCR.
安装
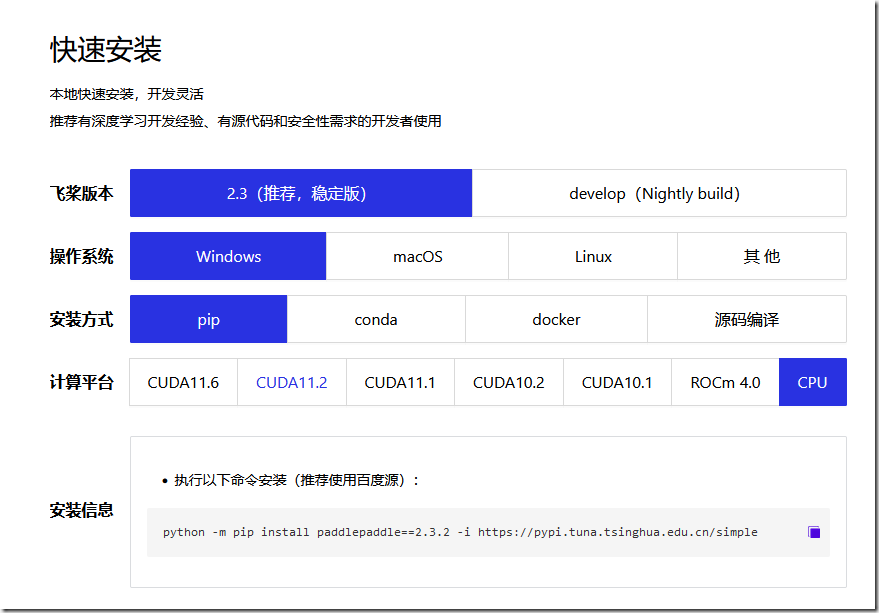
1、安装paddlepaddle
访问官网:https://www.paddlepaddle.org.cn/
根据自己机器的情况……
npm ERR! gyp verb Not using VS2017: No usable installation of VS2017 found
异常描述
npm ERR! code 1
npm ERR! path D:\DEV\IT_OS\it_os_vue\node_modules\node-sass
npm ERR! command failed
npm ERR! command C:\Windows\system32\cm……
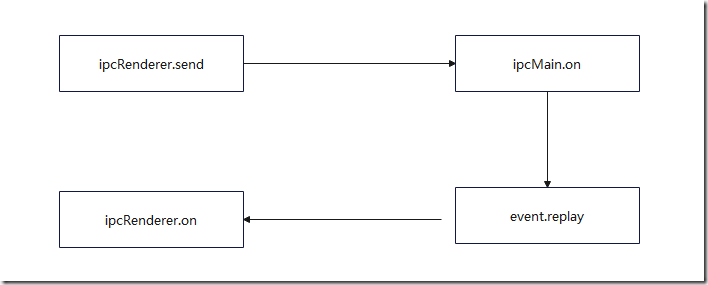
electron-vue3 (三)-- 前端页面通讯
描述
在使用electron同vue3进行集成时,前端页面同electron的通讯必不可少。而electron提供了通讯方式,ipcMain及ipcRenderer。
使用方式
前端页面和electron……
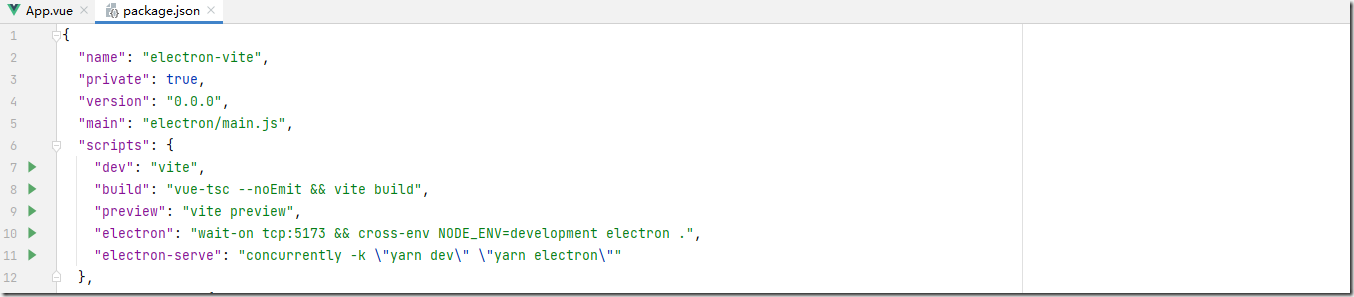
electron-vue3 (二)-- 启动环境优化
描述
通过concurrently包依次执行命令,达到启用vue后再启用electron的目的。
安装
安装concurrently
yarn add concurrently
配置package.json文件
"elect……
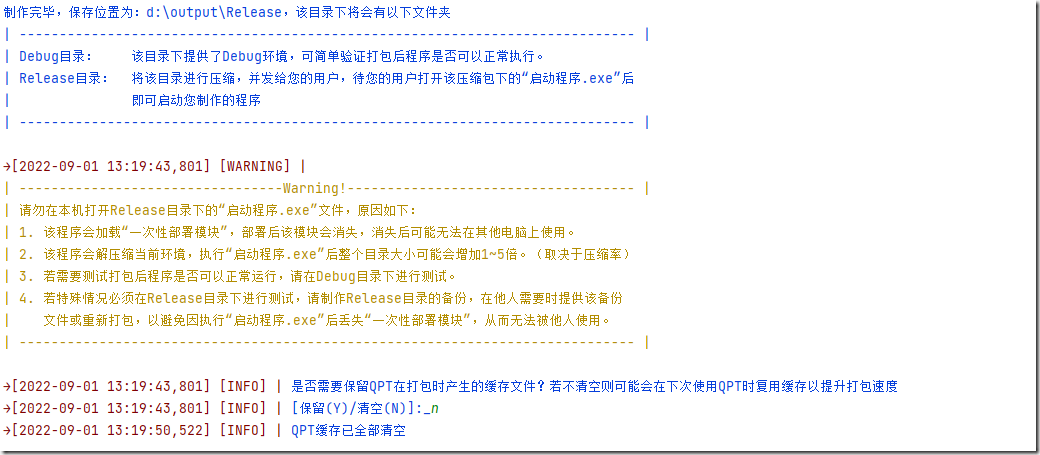
使用opt方式打包python项目
描述
因使用paddle ocr进行核酸检测信息识别,pyinstaller无法成功编译。找到了opt打包的方式。
QPT是一款可以“模拟”开发环境的多功能封装工具,最短只需一行……
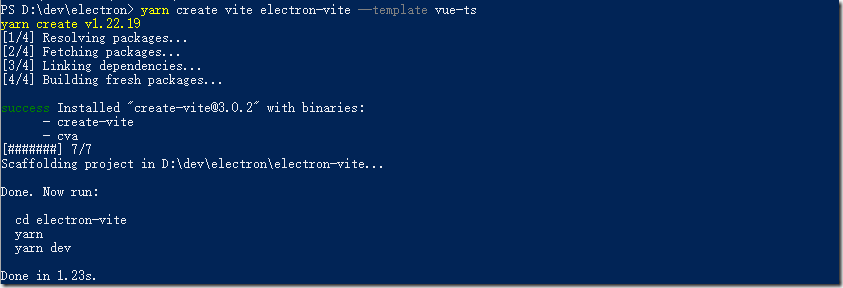
electron-vue3(一)-- 基础环境配置
1、 创建一个名称为electron-vite的vite项目,模板为vue-ts
yarn create vite electron-vite –template vue-ts
2、安装项目依赖
yarn install
3、vite启……