1、 创建一个名称为electron-vite的vite项目,模板为vue-ts
yarn create vite electron-vite –template vue-ts
2、安装项目依赖
yarn install
3、vite启动测试
npm run dev
5、安装electron concurrently cross-env electron-builder包。
yarn add electron concurrently cross-env electron-builder –D
6、构建electron
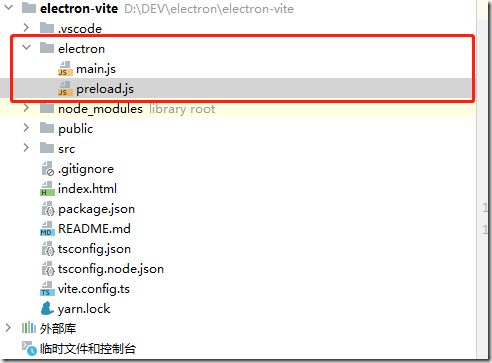
创建electron文件夹,在文件夹下创建main.js,preload.js
main.js
// 引入app 浏览器主窗体
const { app, BrowserWindow } = require('electron')
// 引入路径
const path = require('path')
// 环境变量,用于判断当前工程处于开发、生产环境
const NODE_ENV = process.env.NODE_ENV;
// 定义一个窗体函数
function createWindow () {
// 定义窗体对象
const win = new BrowserWindow({
// 定义窗体的宽
width: 800,
// 定义窗体的高
height: 600,
webPreferences: {
// 定义预加载文件
preload: path.join(__dirname, 'preload.js')
}
})
// 定义载入的主页面
// win.loadFile('index.html')
win.loadURL(
// 当环境为开发环境时,访问http://localhost:5173 页面进行显示,否则显示上级目录的dist目录下的index.html文件。
NODE_ENV ==="development" ? "http://localhost:5173" : `file://${path.join(__dirname,"../dist/index.html")}`
);
}
// 当应用准备完毕后,执行事项
app.whenReady().then(() => {
// 创建窗口
createWindow()
// 事件监听为激活时,执行事项
app.on('activate', () => {
// 窗口未显示时,创建窗口
if (BrowserWindow.getAllWindows().length === 0) {
createWindow()
}
})
})
// 事件监听为关闭窗口时,退出所有窗口
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit()
}
})
preload.js
window.addEventListener('DOMContentLoaded', () => {
const replaceText = (selector, text) => {
const element = document.getElementById(selector)
if (element) element.innerText = text
}
for (const type of ['chrome', 'node', 'electron']) {
replaceText(`${type}-version`, process.versions[type])
}
})
7、构建package.json。
安装wait-on:
yarn add wait-on
使用wait-on等待vite启动后,再启动electron。
安装 cross-env
yarn add cross-env
通过cross-env设置环境变量
配置package.json文件如下:
"electron": "wait-on tcp:5173 && cross-env NODE_ENV=development electron ."
8、测试启动electron。
需要再次安装electron
yarn add electron
启用项目
yarn run electron
2022-8-31 16:50:06












评论区