目 录CONTENT

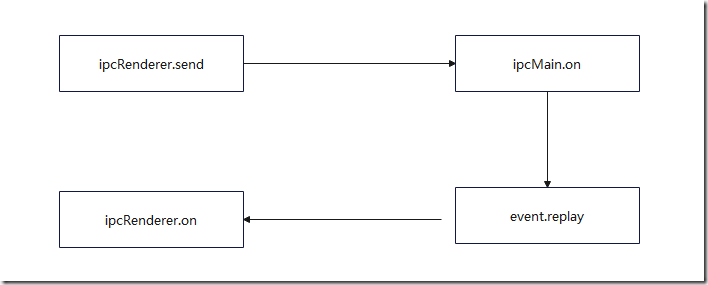
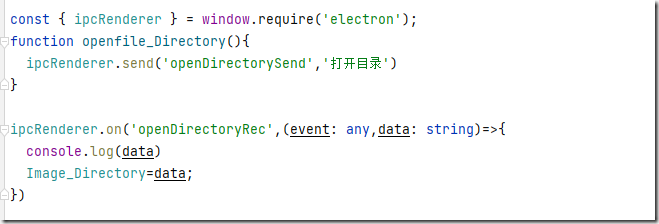
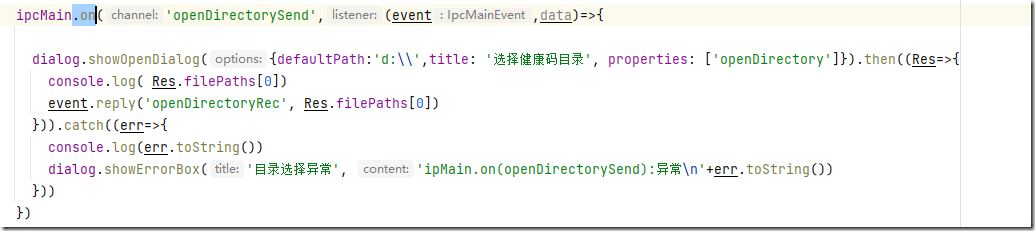
electron-vue3 (三)-- 前端页面通讯
温馨提示:
本文最后更新于
2024-08-13,若内容或图片失效,请留言反馈。部分素材来自网络,若不小心影响到您的利益,请联系我们删除。
-
支付宝打赏

-
微信打赏

-
-
支付宝打赏

-
微信打赏

-





评论区